L'aspetto grafico di un e-shop è importante e mette i navigatori in condizione di farsi una prima idea del servizio che riceveranno: un negozio online che si presenti curato e ordinato trasmette sicurezza e percezione di professionalità ed evita che solo dopo una veloce occhiata il potenziale cliente abbandoni il sito.
Migliorare la grafica di un sito di e-commerce è possibile con tanti potenziali interventi, piccoli o grandi che siano. Si possono modificare dei colori del template di base e delle voci di menu. Si possono caricare immagini accattivanti, belle, pulite nei banner e nell'area destinata alla slideshow. Così come può essere utile usare delle icone con uno stile ben definito. Un insieme di cose e di interventi che si fondono in un unico risultato: l'impatto che investirà il visitatore atterrando sulla home page del nostro negozio online.
In questo insieme di piccole cose che possono farci arrivare ad un buon risultato grafico per il nostro negozio online, hanno una notevole importanza i prodotti, le loro immagini ed il modo in cui vengono presentati. Partire da buone foto, non sgranate, non sfocate, ben definite, è già un bel punto di partenza.
Può però capitare che queste foto non siano tutte uguali per dimensioni. Ad esempio potremmo averle ricevute da un fornitore che ci ha inviato il suo catalogo prodotti. Magari sono caricate sul sito grazie ad un'importazione dati da un file csv esterno. In questi casi possiamo avere poco controllo sulle immagini ed è poco praticabile intervenire a mano, prodotto per prodotto, per modificarle e renderle ottimali per il nostro negozio online.
La differenza di dimensioni era finora gestibile sugli e-shop NewCart nel caso in cui esse fossero state diverse, ma l'aspetto delle varie immagini rispettasse sempre una linea, uno standard. Se ad esempio ci si fosse trovati di fronte a due immagini dalla forma quadrata, ma con diverse dimensioni, si sarebbe potuto impostare una dimensione predefinita per tutte. E si può ancora farlo ovviamente.
Quindi, per fare un esempio, impostando una dimensione predefinita di 400x400 pixel, sia un'immagine da 800x800 pixel che una da 1000x1000 pixel sarebbero apparse esattamente uguali perché ridimensionate dal sistema.
Come detto questa funzione resta presente e nel pannello di amministrazione dell'e-shop si può continuare ad impostare le dimensioni preferite. E ciò resta utilissimo, come è chiaro, in presenza di immagini tutte della stessa forma.
Ma come risolvere in presenza di immagini dalle dimensioni e forma diverse tra loro? Ipotesi non tanto astratta quando si lavora in dropshipping col proprio fornitore, che fornisce quindi anche il catalogo prodotti. Ma neanche quando si creano i prodotti manualmente, prendendo ad esempio le foto dalla rete: fosse anche dal sito del produttore. Difficilmente saranno della stessa forma ed andrebbero quindi modificate prima con un software di grafica che ci consenta di creare un box di fondo di dimensioni standard in cui incollare per poi salvarle in un'unica immagine finale. Un notevole lavoro aggiuntivo.
La nuova funzione rilasciata sugli e-shop NewCart risolve questa problematica aiutando molto nel definire un aspetto lineare dei box dei prodotti nelle liste (elenchi) come la home o la categoria ad esempio.
Questa funzione interviene con azioni di esclusione di determinate parti dell'immagine, ove necessario, a seconda che la foto sia alta e stretta, bassa e larga e così via. Proponendo come risultato finale una griglia perfetta e rendendo bello da vedere ciò che prima poteva risultare disordinato. Anche l'occhio vuole la sua parte!
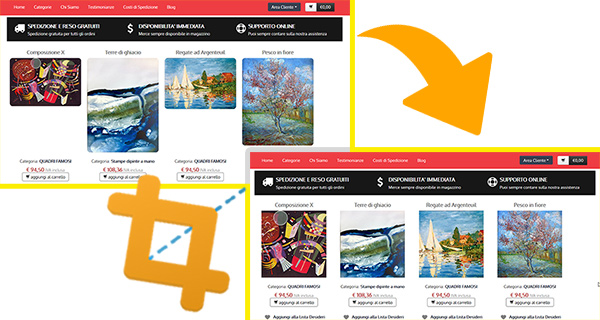
Vediamone un esempio. Abbiamo creato il nostro catalogo prodotti con i dati descrittivi degli stessi e con delle immagini di varie dimensioni e forma. E ci ritroviamo di fronte a questo aspetto per la nostra home.
Per attivare la funzione che uniforma le dimensioni delle immagini e di conseguenza anche l'aspetto del box del prodotto basta collegarsi al pannello Admin del nostro e-shop, entrare nel menu "Templates e Impaginazione" e spostarsi nel sottomenu "Impaginazione".
Scendiamo nella pagina fino a "Impostazioni delle pagine liste prodotti". L'ultima voce che troviamo è "Uniforma dimensioni delle immagini tagliandole se necessario"; la spuntiamo e salviamo.
Ritorniamo sull'e-shop, aggiorniamo la pagina e possiamo vedere il risultato con la funzione attiva. Una bella differenza rispetto a prima, che propone dei box quadrati ed immagini uguali per l'anteprima nelle liste. Infatti sia utilizzando lo zoom dalle liste, che entrando nel dettaglio del prodotto, visualizzeremo l'immagine originale che non viene toccata dal crop. Avremo così da una parte un aspetto lineare e dall'altra un'immagine ben definita che resterà intatta.
Anche scendendo nella pagina l'effetto visivo sarà piacevole ed uniforme, il nostro sito ordinato e professionale.