Oggi iniziamo a descrivere come è fatta e come funziona la home page di un E-Shop basato sulla piattaforma NewCart (prima puntata).
NewCart è sì una piattaforma "standardizzata”, ma è anche estremamente flessibile ed in continua evoluzione; ciascun amministratore potrà utilizzare le personalizzazioni disponibili per “configurare” il proprio account in modo da adeguarlo alle proprie esigenze.
Consideriamo TUTTE le sezioni di cui è composta la pagina iniziale, anche se poi, nella pratica, non tutte le sezioni risultano attive e visibili al momento dell'attivazione dell'E-Shop (sia per una questione di configurazione iniziale, sia per il fatto che occorre che siano inizialmente caricati dei prodotti).
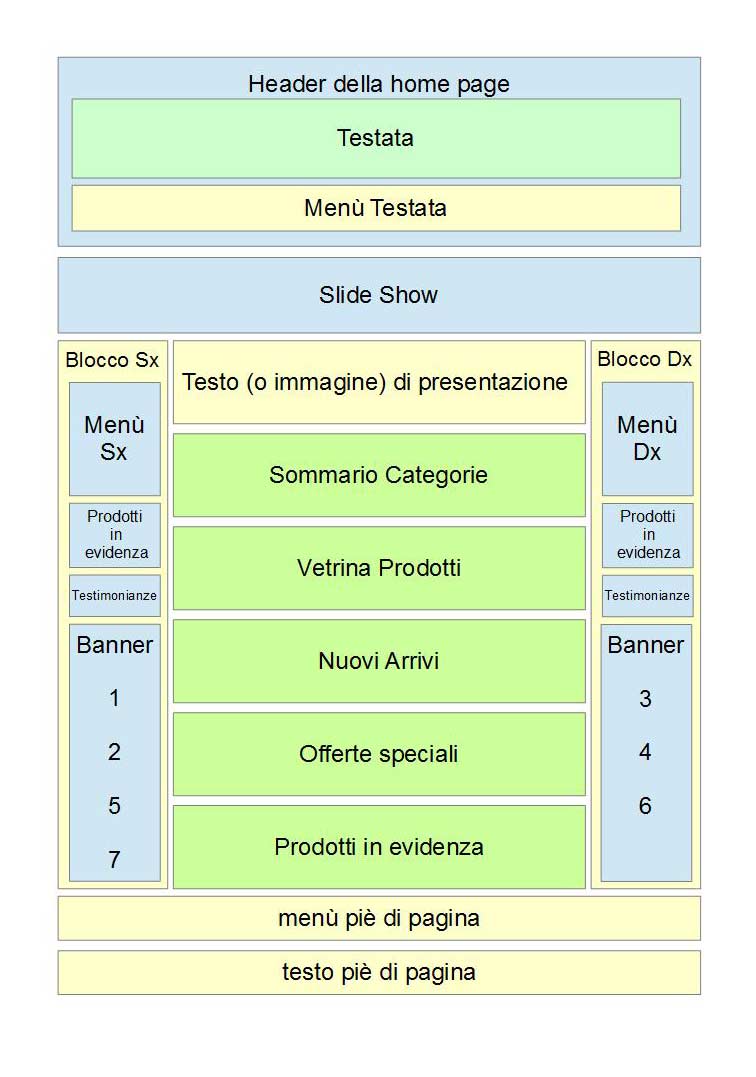
Per una visione complessiva vi invitiamo a consultare l'immagine seguente.

Quella che vedete è una rappresentazione a blocchi di TUTTE le sezioni che possono costituire la home page di un E-shop NewCart.
Iniziando dall'alto, per prima, abbiamo la sezione Header della home page, sezione che contiene la vera e propria Testata (di norma un'immagine grafica di sfondo cui si sovrappone il logo).
Segue il Menù di testata (è uno dei quattro possibili punti di consultazione, in genere quello principale, ma è possibile anche non utilizzarlo affatto così come è possibile impostarlo in diversi modi di funzionamento).
Fatta eccezione per l'impostazione del logo, che rientra negli elementi impostabili nel profilo azienda, le modifiche a questa e alle altre sezioni si effettueranno da pannello di controllo utilizzando i vari sottomenù del menù Template ed Impaginazione.
A questo punto passiamo al "corpo" della pagina.
La prima sezione, a tutta larghezza, è quella riservata allo Slide Show, qui è possibile far scorrere immagini che andranno caricate a cura dell'utente (facoltativamente ad ogni immagine è possibile associare un link).
Dopo questa prima sezione a tutta larghezza, il "corpo" continua con due blocchi, uno sinistro ed uno destro non necessariamente attivi, oltre a quello centrale composto di varie sezioni a loro volta disposte una di seguito all'altra in senso verticale.
Ciascuna voce dei due blocchi Sx e Dx può essere attiva o meno (con il template pre-installato all'attivazione dell'E-Shop sono attivi alcuni componenti del blocco sinistro mentre nel blocco destro non risulta attivata alcuna voce e quindi, inizialmente, l'intero blocco non verrà visualizzato).
Ciascun blocco può contenere una serie di "WIDGET" molto personalizzabili, la gestione consiste nell'attivazione o meno e nel posizionamento di ciascuna voce.
Abbiamo a disposizione un Menù sinistro ed uno destro, poi possiamo posizionare a Sx oppure a Dx, una casella dove mostrare, uno alla volta, i prodotti contrassegnati dal flag "Prodotto in evidenza", un'altra casella servirà per mostrare eventuali "Testimonianze" dei visitatori, infine abbiamo a disposizione un massimo di 7 Banner posizionabili individualmente a sinistra oppure a destra.
Nella blocco-colonna centrale, in ordine, compaiono le seguenti sezioni:
Testo o immagine di presentazione, immagini e/o testo di presentazione dell'E-Shop a disposizione dell'utente per illustrare l'attività, comunicare informazioni e ogni altro uso ritenuto opportuno.
Nel "Sommario categorie" possiamo mostrare a ns. scelta alcune categorie e, per ciascuna categoria, un articolo anche se è possibile mostrare più volte la stessa categoria.
Vetrina di prodotti, mostra, secondo le impostazioni di impaginazione gestibili dall'utente, alcuni prodotti scelti dall'amministratore dell'E-Shop.
Nuovi arrivi, qui compariranno automaticamente i prodotti inseriti più di recente
Offerte speciali, mostra automaticamente "n" prodotti tra quelli che sono in offerta in quel momento.
Prodotti in evidenza, si basa sul flag "prodotto in evidenza" di cui si è già detto in precedenza circa le medesime evidenze riportate sulle colonne laterali. Quello che varia è lo spazio a disposizione e, di conseguenza il layout più ampio che consente una gestione di in numero maggiore di occorrenze.
La pagina si conclude con le ultime due sezioni a tutta larghezza, la prima può contenere il menù piè di pagina e la seconda, ed ultima, un testo a piè di pagina dove poter inserire le classiche informazioni di rito.