Personalizzare la homepage è fondamentale per offrire un'esperienza coinvolgente e intuitiva ai visitatori, trasmettendo al meglio l’identità del tuo brand e guidando gli utenti verso i prodotti più rilevanti.
1 - Come è strutturata la homepage
.jpg)
La homepage è composta dalle seguenti sezioni fisse, che puoi decidere di visualizzare o meno oppure mostrare solo sulla versione desktop o sulla versione mobile piuttosto che su entrambe:
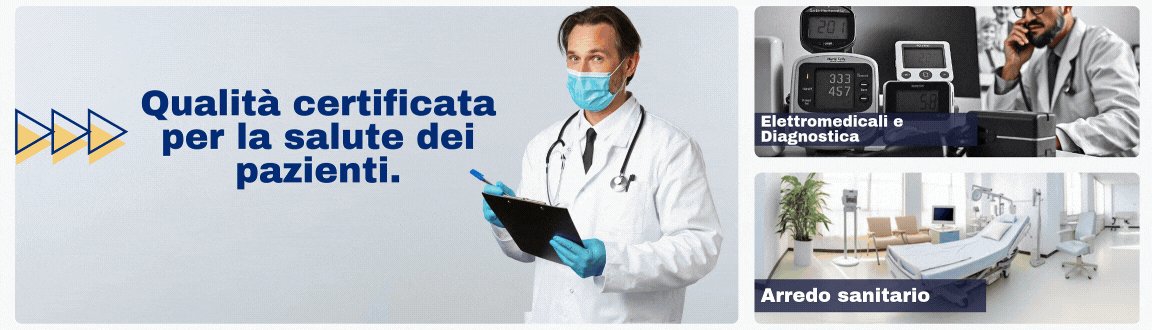
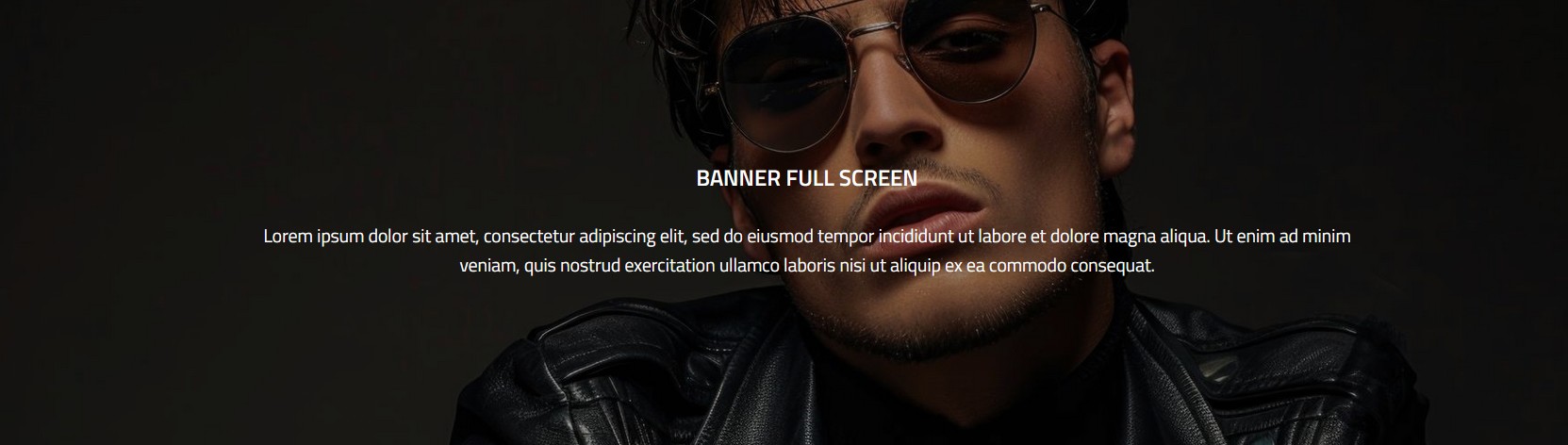
- 1 - Sezione Full Screen (opzionale) : un'area a tutta larghezza ideale per visualizzare immagini di grande impatto o banner promozionali coinvolgenti, spesso utilizzata per comunicare promozioni stagionali o messaggi chiave.
- 2 - Colonna Sinistra (opzionale): uno spazio dedicato a contenuti aggiuntivi, come filtri di ricerca, menu delle categorie di prodotti o banner con promozioni secondarie.
- 3 - Colonna Centrale: il cuore della homepage, dove vengono visualizzati i contenuti principali, come prodotti in evidenza, offerte speciali o gli ultimi arrivi.
- 4 - Colonna Destra (opzionale): utile per elementi complementari, come inviti all'iscrizione alla newsletter, widget social o informazioni di contatto.
- 5 - Sezione Full Screen (opzionale) : una sezione a larghezza completa, perfetta per mostrare immagini di forte impatto visivo o banner pubblicitari. Viene spesso impiegata per comunicare offerte stagionali o evidenziare messaggi importanti.
- 6 - Piè di Pagina: la parte finale della pagina, dove vengono mostrati link istituzionali (es. Termini e Condizioni), informazioni di contatto e collegamenti ai social network.
2 - Elementi disponibili
In ognuna delle sezioni della homepage puoi attivare uno o più dei seguenti elementi:
Slideshow: un carosello di immagini a scorrimento, ideale per presentare promozioni, messaggi chiave o nuove collezioni in modo dinamico e accattivante. Attivabile in testata, colonna centrale e nella sezione fullscreen.

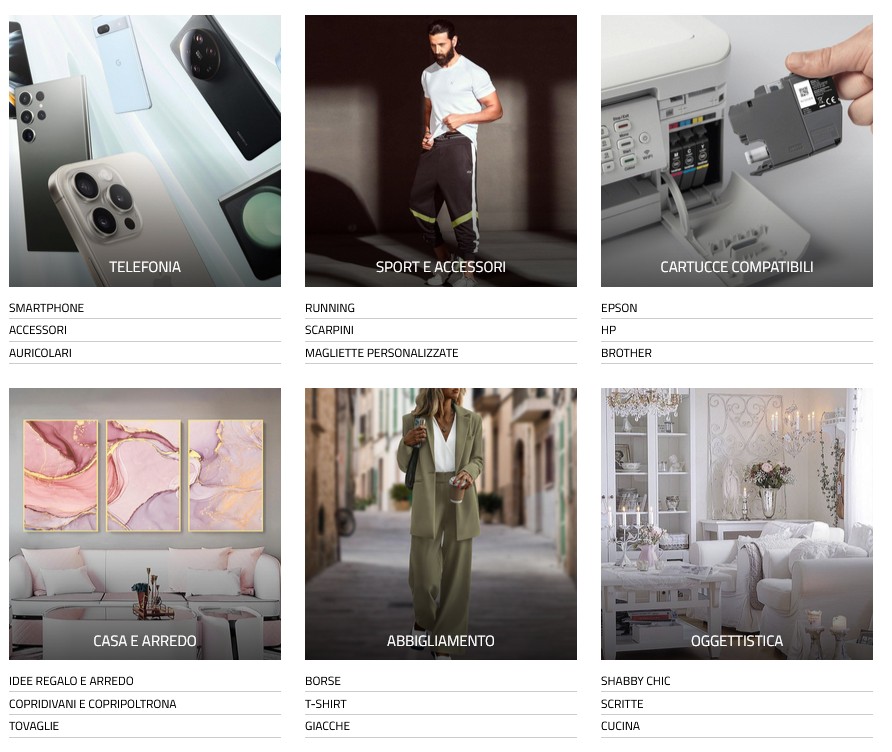
Categorie in Evidenza: permette di mettere in risalto le categorie di prodotto principali o stagionali per facilitare la navigazione e migliorare la scoperta di prodotti. Puoi scegliere tra vari stili di visualizzazione.

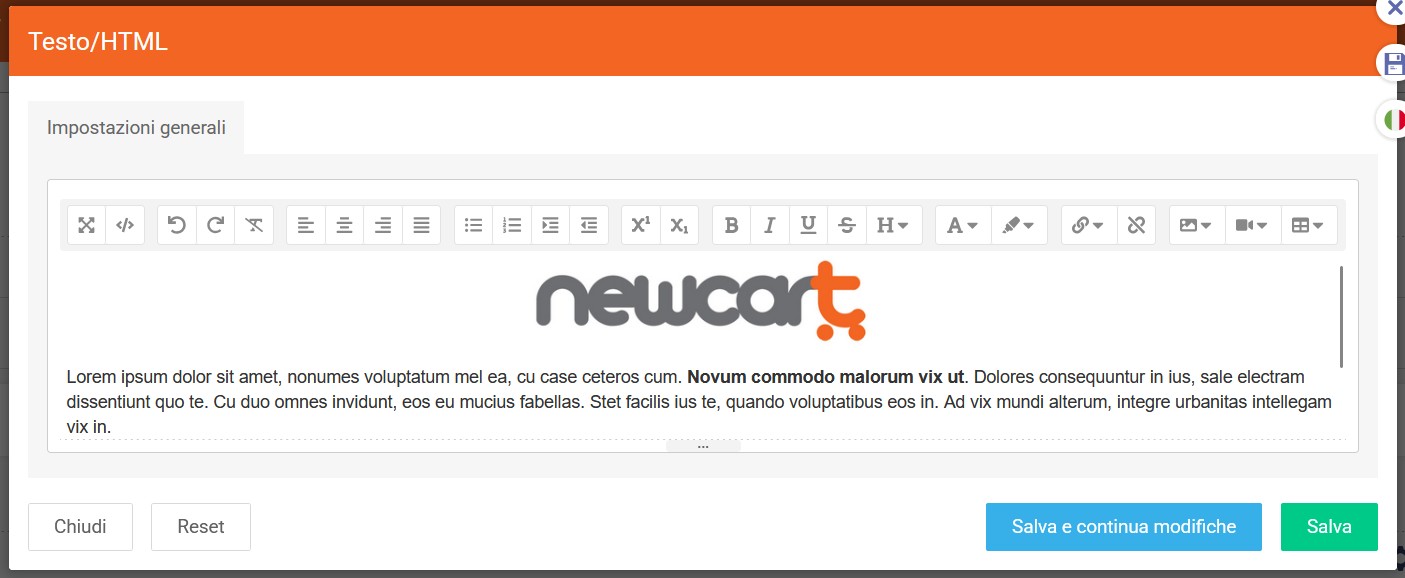
Testo/HTML: uno spazio flessibile per inserire contenuti personalizzati come testi promozionali, messaggi aziendali o codice HTML per funzionalità avanzate.

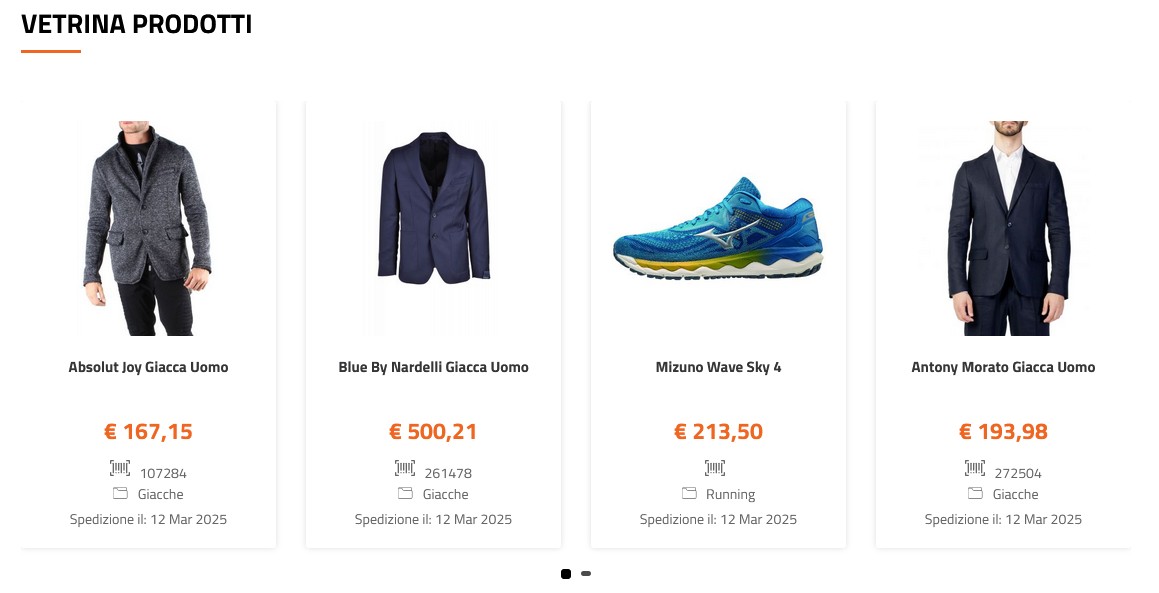
Vetrina prodotti: una selezione di prodotti curata manualmente per mettere in evidenza articoli strategici, bestseller o novità del momento.

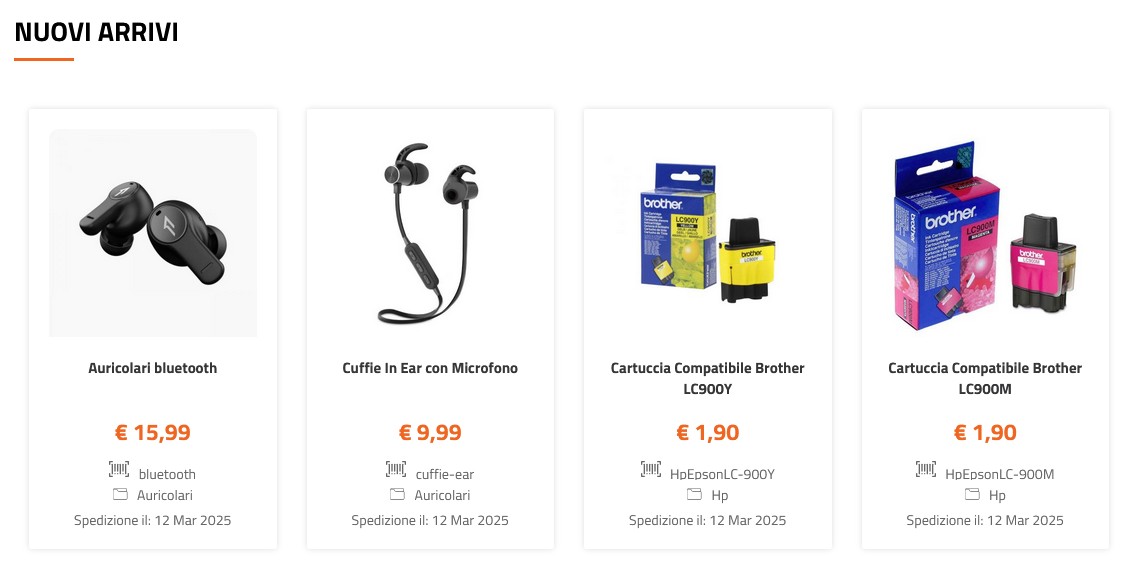
Nuovi Arrivi: mostra in modo automatico i prodotti più recenti aggiunti al catalogo. Nota bene: può essere attivato in una sola sezione

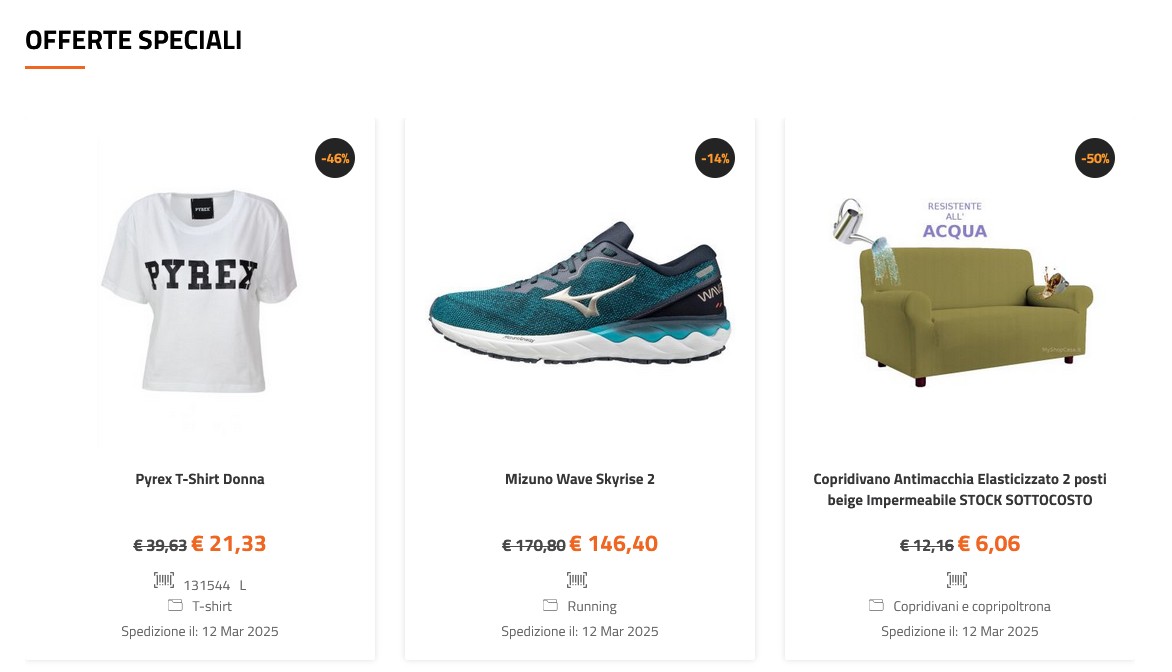
Offerte Speciali: uno spazio dedicato a prodotti in promozione, aggiornato automaticamente per mostrare le migliori offerte. Nota bene: può essere attivato in una sola sezione

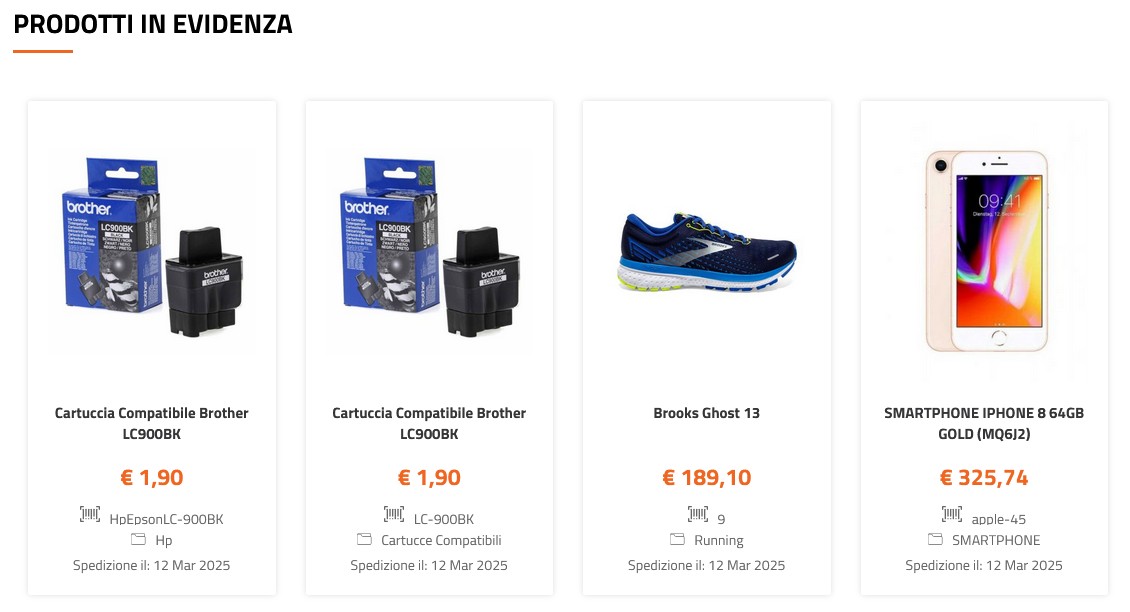
Prodotti in Evidenza: consente di selezionare manualmente articoli specifici per aumentarne la visibilità, evidenziandoli rispetto agli altri prodotti, selezionando un apposito flag nella scheda prodotto

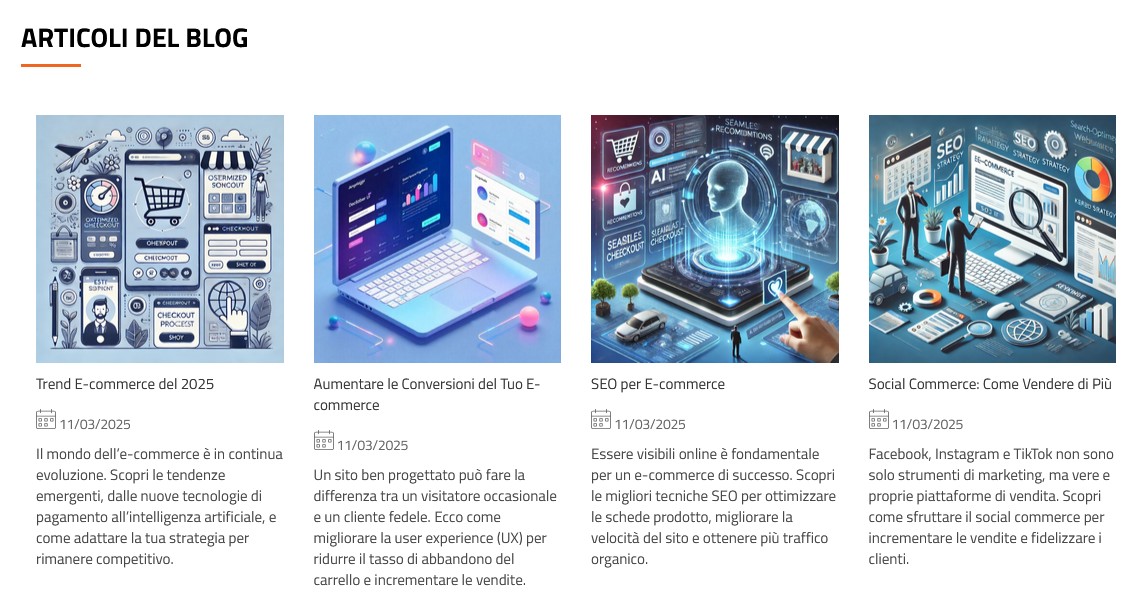
Articoli del Blog: una sezione che mostra i post più recenti del blog, utile per mantenere il pubblico aggiornato su tendenze, consigli o novità del brand.

Immagine Banner: un singolo elemento visivo di grande impatto, perfetto per comunicare offerte speciali o messaggi importanti.

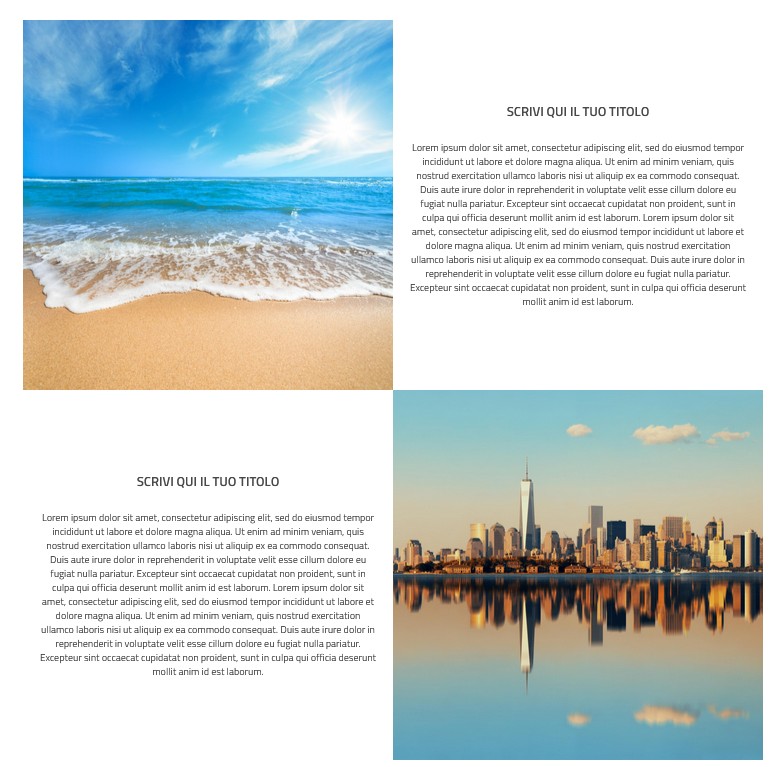
Immagini e Testo a Scacchiera: una disposizione alternata di immagini e testi, ideale per raccontare la storia del brand o mettere in evidenza caratteristiche dei prodotti.

Feed di Instagram: integra il feed del profilo Instagram aziendale per mostrare contenuti social in tempo reale. Nota bene: può essere attivato in una sola sezione

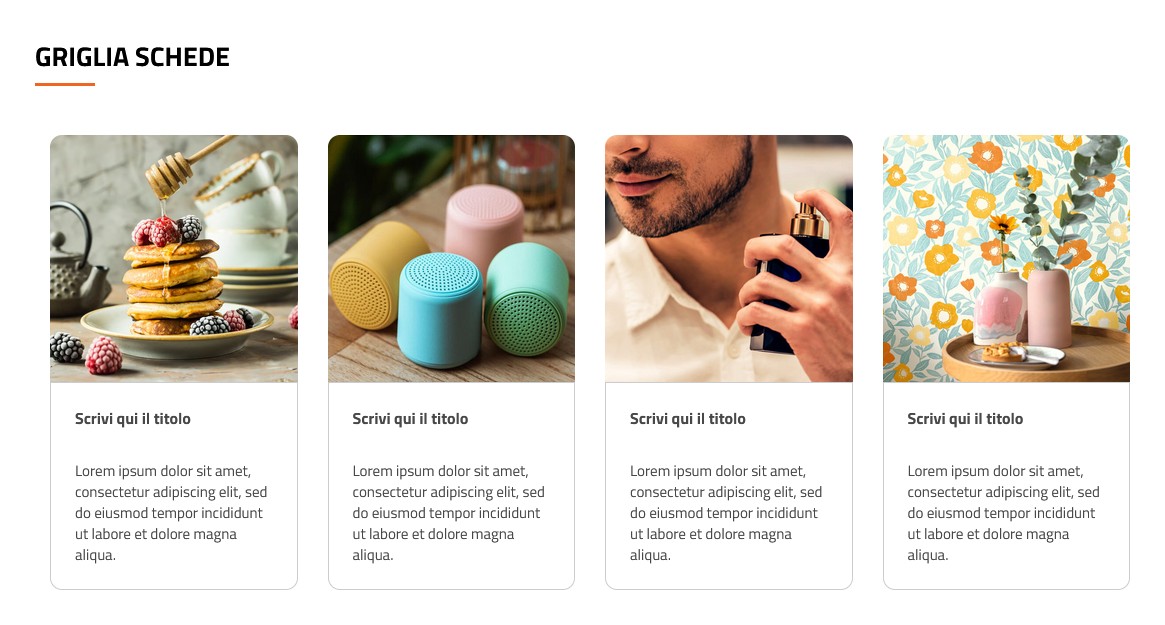
Griglia Schede: un layout che organizza contenuti o prodotti in una griglia visivamente ordinata. Nota bene: può essere attivato in una sola sezione

3 - Controlli e visualizzazione

Sulla barra superiore dell'editor della Home Page sono presenti i tasti di controllo e visualizzazione che permettono di visualizzare in modo stilizzato come la struttura della home page si adatta ad uno schermo largo (deskotp) o ad uno schermo stretto (mobile), il tutto in modalità "editor" oppure "anteprima".
La modalità predefinita proposta è la modalità editor a schermo largo, che ci permette di scegliere tra i diversi elementi che abbiamo visto in precedenza e configurarli secondo le nostre esigenze.
Per ogni elemento inserito infatti, cliccando sul segno ![]() (che indica che l'elemento è visibile sia sia sugli schermi larghi che sugli schermi stretti), è possibile scegliere tra:
(che indica che l'elemento è visibile sia sia sugli schermi larghi che sugli schermi stretti), è possibile scegliere tra:
- mostra solo su schermo largo (desktop)
.png)
- mostra solo su schermo stretto (mobile)

- nascondi

I widget con uno sfondo bianco sono quelli che vengono visualizzati dai visitatori con uno schermo della grandezza impostata nella barra di controllo, quelli con lo sfondo grigio al contrario sono quelli che questi visitatori non vedranno.
.gif)
La "modalità anteprima" invece ci permette di visualizzare una anteprima più snella e tendenzialmente più realistica della struttura della homepage visibile agli utenti, priva di tutti i tasti di controllo visibili nella modalità editor e degli elementi che i visitatori con schermo dello tipo (largo o stretto) impostato nella barra in alto non vedrebbero.
Per ciascun elemento sono disponibili ulteriori controlli che permettono di:
 configurare le sue impostazioni generali
configurare le sue impostazioni generali.png) cancellare l'elemento selezionato
cancellare l'elemento selezionato restringere o allargargare l'elemento
restringere o allargargare l'elemento  trascinare in una posizione diversa all'interno della stessa area
trascinare in una posizione diversa all'interno della stessa area.png) spostare nell'area più in alto o più in basso
spostare nell'area più in alto o più in basso