Finalmente ci siamo!
In un precedente articolo di blog in cui parlavamo di SEO, introducemmo una cosa che può avere una rilevanza strategica nell'indicizzazione dell'e-shop e che consigliammo ovviamente di utilizzare: il blog. E nello stesso tempo anticipammo che eravamo quasi pronti al rilascio della funzione gratuitamente per tutti gli e-shop PRO.
Ieri il blog è stato appunto rilasciato sugli e-shop NewCart. Vediamo come utilizzarlo e cosa è possibile fare.
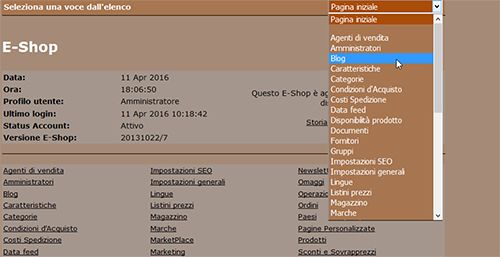
Nel pannello ADMIN scegliamo Blog dal menu a tendina.
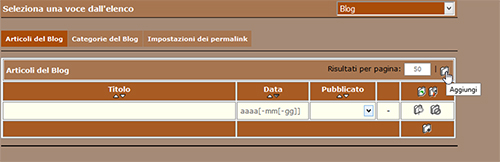
La prima maschera riguarda proprio gli Articoli del blog. Cliccando su Aggiungi iniziamo a creare il nostro nuovo articolo.
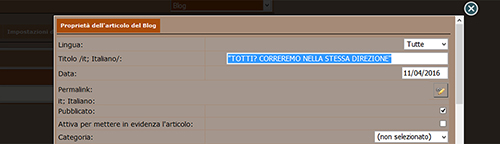
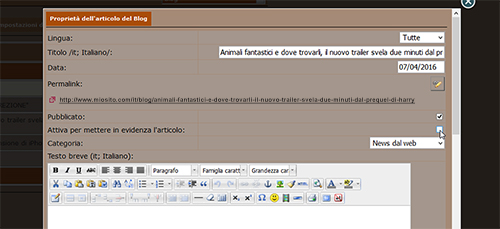
Nella maschera che si apre andiamo a definire diverse cose riguardante l'articolo, come la lingua, il titolo ovviamente, la data, se pubblicarlo direttamente o meno ed il permalink, di cui parleremo in prossimo tutorial specifico. C'è anche un'opzione riguardante la categoria in cui inserirlo, che è opzionale e che vedremo successivamente. In pratica gli articoli di blog possono essere pubblicati sotto la sola voce BLOG oppure categorizzati a seconda dell'argomento trattato (es. News, Curiosità, Recensioni ecc ecc).
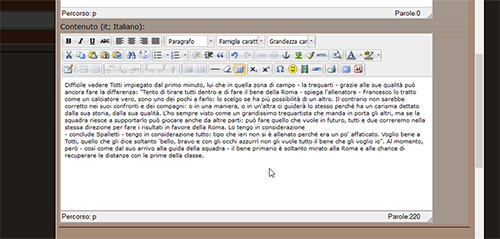
C'è naturalmente un box con editor in cui inserire il testo dell'articolo. Con varie opzioni utilizzabili e con la possibilità di inserire direttamente un codice html. In sostanza funziona come per altri ambienti dell'e-shop NewCart come l'area banner, la scheda di un prodotto, una pagina personalizzata. Al riguardo può esservi utile questo altro articolo, riguardante l'inserimento di ALTRI CONTENUTI sull'e-shop.
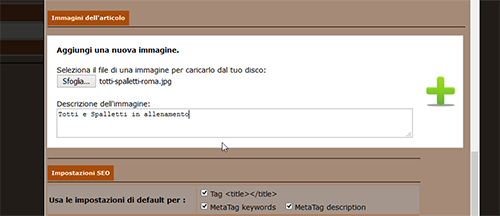
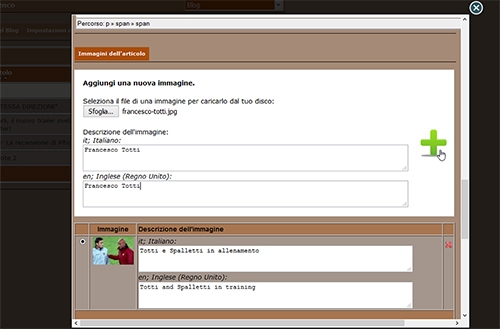
Scendendo nella maschera è possibile inserire anche un'immagine utilizzando il tasto Sfoglia e caricando dal pc la foto desiderata. Clicchiamo sull'icona + di colore verde per inserirla nell'articolo. Nel caso di una sola immagine, sarà anche quella principale dell'articolo stesso. Come consigliato nel precedente articolo sul SEO, è bene scrivere con cura sia il titolo (separando i termini con un - ) che la descrizione dell'immagine.
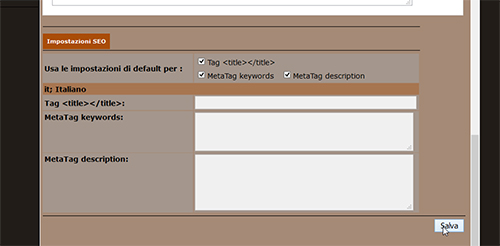
Infine possiamo impostare le scelte per le impostazioni SEO e salvare l'articolo.
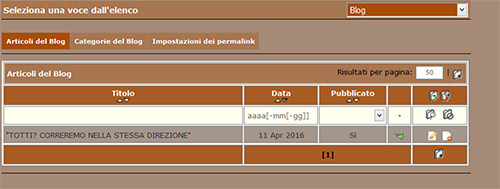
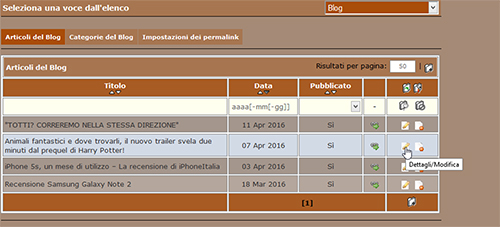
Torneremo alla schermata precedente dove l'articolo è già visibile.
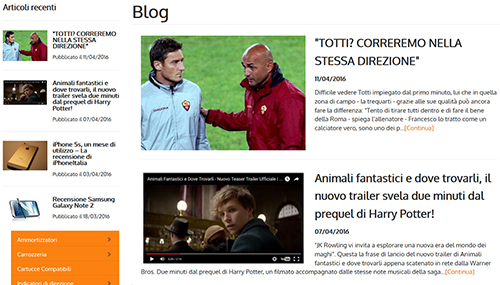
Andiamo quindi sul nostro e-shop NewCart e sulla barra in cui la funzione blog è posizionata (anche questa sezione possiamo spostarla in uno dei quattro menu a disposizione nell'area di configurazione dei widgets) la voce sarà ora visibile. Si, attenzione a ciò, se il blog è attivo ma non è presente neanche un articolo, il menu non sarà mostrato.
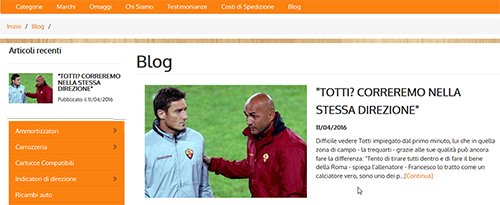
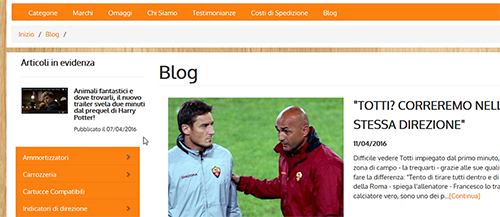
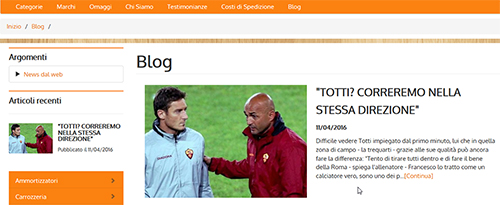
Entrati nella sezione, vediamo l'anteprima dell'articolo appena creato. Sulla sinistra c'è anche un widget contenete l'elenco degli ultimi articoli inseriti. Facciamo attenzione ad una cosa. Nella scheda di creazione dell'articolo (da pannello) ci sono due box: TESTO BREVE e CONTENUTO (quello in cui abbiamo scritto). Il testo breve è quello che si visualizza nell'anteprima, accanto alla foto e sotto il titolo. Quello che si vede ora. Se non compilato, il sistema prende la parte iniziale del contenuto e inserisce un tasto [Continua] alla fine del pezzo di testo che rende visibile. In modo da poter poi accedere all'articolo completo, cosa che avviene anche cliccando semplicemente sul titolo.
Nel contenuto vero e proprio sono visibili ed utilizzabili anche vari collegamenti ai social, che permettono a chi lo vuole di condividere l'articolo.
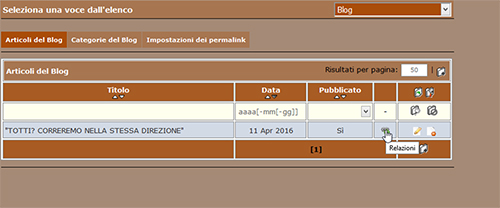
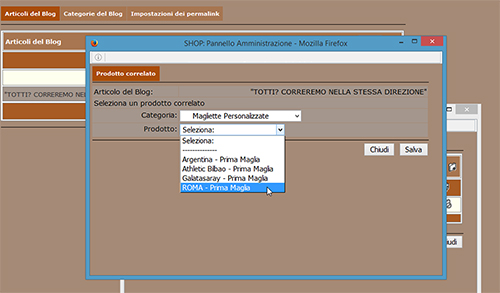
Ritorniamo nel pannello per vedere un'altra cosa molto utile, soprattutto se il nostro articolo risulterà interessante e quindi sarà condiviso da chi lo leggerà. Sulla riga dell'articolo c'è un'icona che permette di correlare dei prodotti allo stesso. Un bel modo per pubblicizzarli indirettamente. Ci clicchiamo su
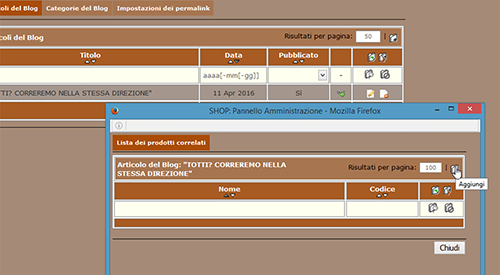
e si apre una seconda scheda che rappresenta la Lista dei prodotti correlati, vuota di default. Aggiungi ci consente di gestire i collegamenti ai prodotti che indicheremo.
Li scegliamo grazie ad un menu a tendina, navigando tra le categorie del nostro e-shop NewCart. Ovviamente dopo la scelta, salviamo. Saremo riportati alla maschera precedente e ci basterà chiuderla semplicemente.
Torniamo al sito, nel dettaglio dell'articolo, dove è già visibile il prodotto correlato. Anche qui usare una certa attinenza aiuta e quindi quale miglior prodotto di una maglietta della Roma in un articolo che parla di Francesco Totti?
Oltre che accanto alla foto, il prodotto correlato viene mostrato anche in calce all'articolo. Se ne inserissimo altri, verrebbero visualizzati in quest'area accanto a questo in orizzontale e sotto a quello visualizzato vicino alla foto principale, in verticale.
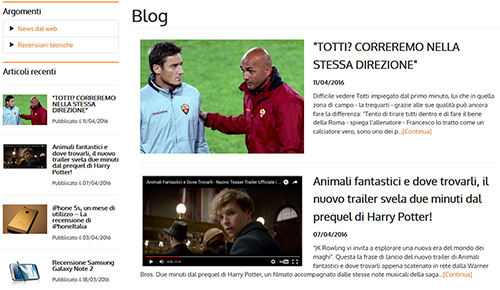
Abbiamo inserito ulteriori articoli per mostrarvi come vanno a popolarsi sia la sezione che il widget.
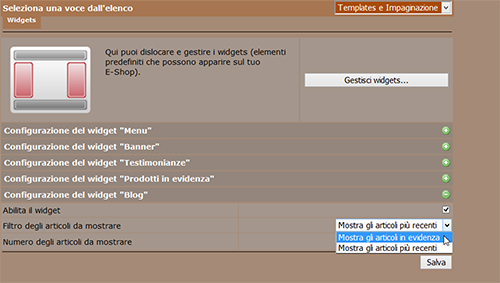
Vediamo un'altra opzione della funzione blog. Nel widget vengono di default elencati gli ultimi articoli inseriti. Ma c'è anche la possibilità di andare a scegliere quali articoli mostrare. Per una pura scelta personale...ma anche per un discorso legato magari ai prodotti in vendita. Abbiamo 100 articoli di blog, nella sezione gli ultimi inseriti risultano comunque nelle prime posizioni. Al tempo stesso vogliamo spingere uno o più prodotti di cui in qualche modo abbiamo parlato in qualche articolo e che abbiamo già correlato negli stessi. Ci aiuterà tantissimo mettere in evidenza quel o quei determinati articoli di blog!
Entriamo nel dettaglio del prodotto
spuntiamo l'apposita casella e salviamo in fondo alla scheda.
Passiamo quindi in TEMPLATES E IMPAGINAZIONE -> IMPAGINAZIONE e scendiamo fino a Widgets, dove espandiamo (cliccando sul + verde) Configurazione del widget "Blog" che è già abilitato e dove andiamo a selezionare di visualizzare gli articoli in evidenza anziché quelli più recenti. Salviamo...
ed il gioco è fatto.
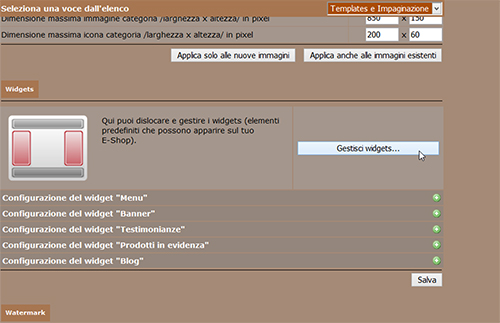
Approfittiamo per mostrare come sia possibile mostrare questo widget anche nella home del nostro e-shop NewCart, nella posizione che scegliamo.
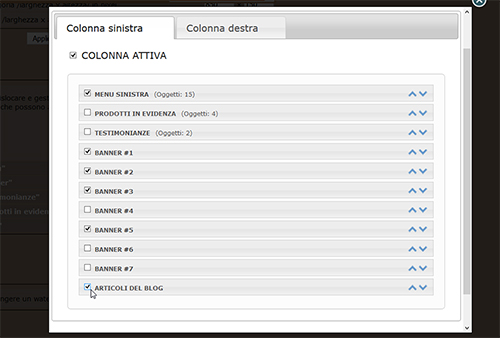
Da pannello, sempre sotto Widgets clicchiamo su Gestisci widgets...
Si apre una maschera in cui è possibile personalizzare le due colonne del nostro e-shop NewCart. Qui possiamo accendere o spegnere la visualizzazione del widget Articoli del blog, oppure posizionarlo più in alto o più in basso.
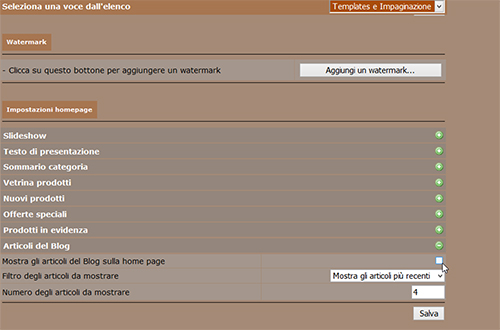
Come abbiamo già accennato, oltre al widget, anche il link al blog può essere posizionato in diverse aree del sito. Ma c'è di più. Possiamo scegliere di rendere la nostra homepage un vero e proprio blog, oppure mostrare gli articoli subito dopo alcuni prodotti grazie alle opzioni già presente e conosciute come i nuovi arrivi o la vetrina prodotti. Sempre in TEMPLATES E IMPAGINAZIONE -> IMPAGINAZIONE scendiamo fino ad Impostazioni homepage ed apriamo il menu Articoli del blog che possiamo attivare/disattivare e scegliere quanti e di quale tipologia di articoli mostrare.
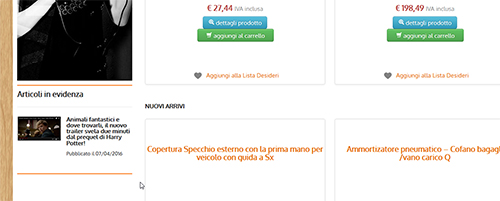
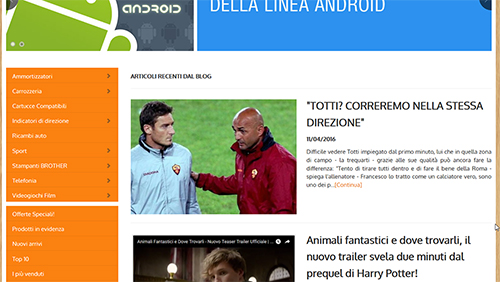
Il risultato è questo. Ve lo mostriamo senza prodotti per indicarvi in quale zona della home del nostro e-shop NewCart vanno a posizionarsi gli articoli di blog.
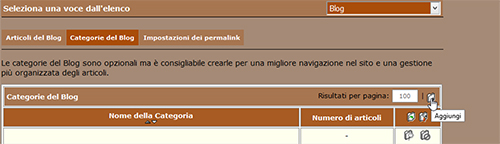
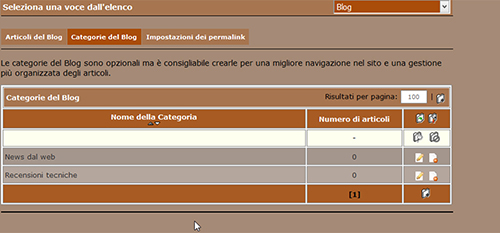
Passiamo ad altro: le categorie. Gli articoli possono essere semplicemente pubblicati sotto il menu Blog oppure categorizzati. Basta, da pannello, spostarsi su Categorie del Blog e cliccare su Aggiungi.
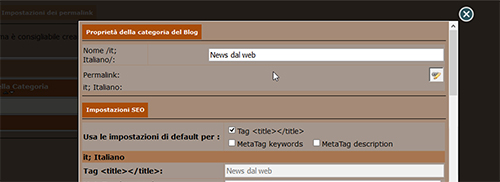
Si apre la consueta maschera che già conosciamo, dove andiamo ad indicare il nome della categoria ed altre poche opzioni.
Salviamo le variazioni.
Ne abbiamo create un paio giusto per rendere l'idea.
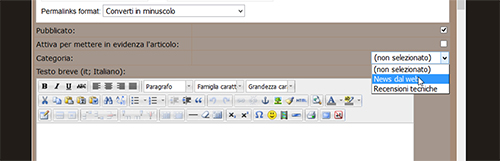
Ritorniamo in Articoli del blog ed entriamo nel dettaglio di uno di essi. Scendiamo fino alla riga riguardante la categoria e dal menu a tendina ne scegliamo una tra quelle precedentemente create. Salviamo come sempre...sembra banale ripeterlo, ma ci arrivano spesso richieste di assistenza per cose che non si vedono online semplicemente perché le modifiche non sono state salvate.
Torniamo al sito e nella sezione blog è ora visibile anche Argomenti dove vengono elencate le categorie create in cui ci sia almeno un articolo.
Infatti assegnandone uno anche alla seconda categoria, saranno visibili entrambe. Tutto ciò è utile ad ordinare per argomenti i vari articoli che inseriremo e rendere più semplice la navigazione agli utenti.
Vediamo un'altra cosuccia, è l'ultima, promesso! Abbiamo visto come inserire un'immagine nell'articolo. Ma esiste anche la possibilità di inserirne diverse, dando vita ad una photogallery ed indicando quale di esse sia la principale (che sarà quindi copertina dell'articolo).
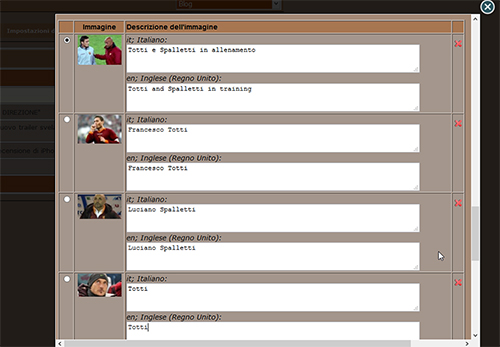
Con lo stesso procedimento visto prima, inseriamo varie foto avendo cura sempre delle descrizioni. Ed indicando quella principale, spuntando il relativo check box.
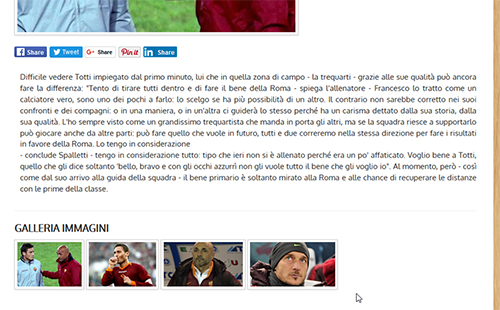
Sul sito, sotto l'articolo, le vedremo una accanto all'altra.
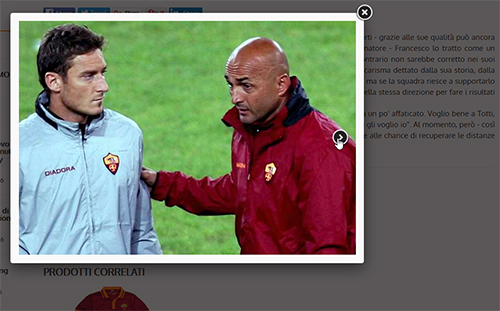
Cliccando su una di esse, verrà ingrandita in modalità photogalley e con le relative freccette si potrà passare alla successiva o alla precedente.
Siamo arrivati alla fine, vedendo un po' di possibilità. Ci sarà un successivo articolo sui permalink del blog che sono personalizzabili. Abbiamo preferito separarlo, per dedicargli la giusta attenzione e per evitare di dare troppe informazioni tutte in una volta.
Speriamo che questa nuova funzione disponibile sugli e-shop PRO di NewCart vi sia piaciuta. Ne consigliamo l'utilizzo con regolarità per dare una grande mano al vostro e-shop nell'indicizzazione. Ora sta ad ognuno inserire contenuti di qualità che suscitino l'interesse dei clienti e stuzzichino Google e gli altri motori di ricerca.