La comunicazione riveste un ruolo molto importante nei rapporti con la propria clientela. Lo è fin dal primo accesso al sito. Il cliente vuole avvertire che dietro un E-shop ci sia un fattore umano, anche se sembra scontato che sia così. Anche l'opinione che avrà del negozio online e del personale che lo servirà ed assisterà, si formerà comunicando, dando informazioni chiare e precise. E darle rapidamente, soprattutto in fase prevendita, aiuta in questo. Strumenti come telefono ed email danno certamente una grande mano, ma una linea telefonica può risultare occupata e ad un'email magari non si ha modo di rispondere all'istante. C'è però un'ulteriore mezzo di comunicazione molto apprezzato dai visitatori dei negozi online, perché è immediato e soprattutto permette di intuire subito se c'è qualcuno dall'altra parte del monitor che possa essere d'aiuto: la Live Chat!
Trattandosi di un elemento esterno ad un sito, con svariate funzionalità specifiche, sugli E-shop NewCart questa applicazione non è nativamente implementata. Ma in ogni caso è possibile installarla facilmente con pochi passaggi, attraverso l'inserimento del widget fornito dal gestore della chat, in uno degli ambienti html dell'E-shop.
Vediamo in che modo, installando la Live Chat di Zopim che ben conosciamo, utilizzandola ogni giorno.
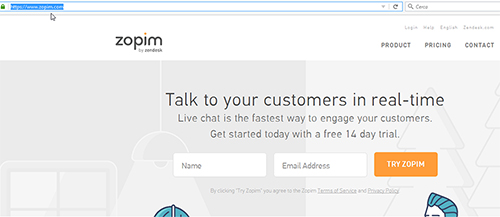
Andiamo sul loro sito: zopim.com
inseriamo il nostro nome e la nostra email e clicchiamo su TRY ZOPIM.
Un messaggio ci conferma l'iscrizione e ci invita a completare la verifica seguendo le istruzioni forniteci via email.
Nella nostra casella di posta elettronica troviamo un messaggio che ci invita a verificare l'account cliccando sull'apposito tasto.
Il collegamento ci porta ad una maschera con pochi campi da compilare. Lo facciamo e clicchiamo su SAVE AND GO TO DASHBOARD.
Atterriamo così sulla Home della dashboard della Live Chat Zopim. NB: il nome visualizzato "Assistenza clienti" è stato precedentemente impostato in fase di test e si modifica in SETTINGS -> PERSONAL in questa dashboard.
Ci sono diversi menu, che vediamo velocemente, come ad esempio la lista dei visitatori online sull'E-shop in tempo reale.
Lo storico delle chat intrattenute con i clienti (ne abbiamo simulata una, per mostrarne un esempio).
Altre più specifiche (e disponibili solo su alcuni tipi di abbonamento), come ad esempio le statistiche o il monitoraggio delle attività.
Arriviamo quindi a ciò che può interessarci più direttamente e cioè l'area SETTINGS, dove possiamo modificare diverse impostazioni come dati personali, suoni della chat, report email e soprattutto la lingua della dashboard che impostiamo ovviamente in italiano.
Ci posizioniamo quindi sull'area Widget per prelevare il codice della chat. Semplicemente selezioniamo l'intero contenuto del box e lo copiamo.
Passiamo al pannello ADMIN del nostro E-shop NewCart. Entriamo in TEMPLATES E IMPAGINAZIONE
IMPAGINAZIONE
e scendiamo nella pagina fino ad arrivare al box Impostazioni Piè di pagina. Clicchiamo quindi sull'iconcina HTML
per aprire l'editor del sorgente HTML dove andiamo ad incollare il codice del widget appena copiato dall'ambiente admin di Zopim. Clicchiamo su Aggiorna
e successivamente su Salva per confermare l'inserimento. Vediamo che nulla è cambiato nella visualizzazione da pannello del Piè di pagina, ma in realtà non è così, è solo un aspetto visivo del codice inserito.
Carichiamo la home del nostro E-shop NewCart per vedere il risultato delle nostre operazioni e notiamo subito il box della chat che si apre.
Ci fingiamo un cliente e scriviamo un messaggio nell'apposito campo. Diamo invio per inoltrare il messaggio ed iniziare una chat con l'operatore.
La chat si aprirà ed avremo lo storico della conversazione in realtime.
Vediamo cosa accade a questo punto nel pannello di Zopim. Siamo stati avvisati da un suono preimpostato (ma modificabile) che c'è una richiesta di chat da parte un nostro cliente. In basso a sinistra c'è anche un avviso visivo della richiesta di chat. Cliccandoci su...
...apriremo l'ambiente di chat vero e proprio. Notiamo come l'avviso di chat si sia spostato ed abbia cambiato colore. Sarà così anche per più richieste contemporaneamente, consentendoci anche di gestire più clienti insieme.
Digitiamo la nostra risposta al cliente e diamo "invio".
Torniamo sulla home dell'e-shop NewCart: la nostra risposta è apparsa istantaneamente, continuando la conversazione iniziata dal cliente.
Con questo avremmo finito e potremmo chiudere questo tutorial...ma facciamo un passo avanti, volendo sciogliere preventivamente qualche dubbio che potrebbe nascere nel compiere queste operazioni. E ci poniamo una domanda che forse qualcuno si è già fatto: "io utilizzo il Piè di pagina per fornire ai clienti le informazioni di base sull'azienda, come indirizzo, partita IVA, email...se inserisco la chat, non potrò più farlo?"
Certo che si può. Riapriamo l'editor HTML della sezione. Come si può vedere evidenziato in blu, il codice della chat ha un suo inizio ed una sua fine che non vanno e non andranno in contrasto con altri inserimenti testuali nel box. Dobbiamo solo definire uno spazio dal quale iniziare poi a scrivere le informazioni. Abbiamo inserito del codice per aggiungere un paragrafo. E precisamente <p> per aprire il paragrafo e </p> per chiuderlo.
Il contenuto tra i due tag è semplicemente il codice di uno "spazio".
Lo andiamo a sostituire con un testo (che possiamo anche scrivere direttamente, senza inserire prima lo spazio)
clicchiamo su Aggiorna
e ritornati al box lo vediamo anche in forma testuale.
A questo punto con le solite operazioni di scrittura possiamo aggiungere gli altri dati che intendiamo pubblicare. E salvare.
NB: se le informazioni dell'azienda nel Piè di pagina fossero già presenti, tutto ciò non servirebbe e basterebbe incollare il codice della chat dopo il testo esistente (sarà anche questo in un codice aperto e chiuso), sempre nell'ambiente HTML del box.
Torniamo alla home dell'E-shop NewCart e verifichiamo che il testo non ha influito minimamente con il funzionamento della chat. Convivono "amichevolmente" e permettono di utilizzare quell'area per più cose.
Un modo semplice ed efficace dunque per essere sempre presenti sull'E-shop, proprio come un commesso dietro il banco di un negozio fisico. Avendo la possibilità di curare direttamente il cliente, offrendo un servizio ottimale che influirà sicuramente sulla sua esperienza d'acquisto e velocizzerà sicuramente anche alcune operazioni di gestione del rapporto con la propria clientela.