Quanto contano i social network per una strategia marketing efficace?
Per rispondere a questo quesito basti pensare che giorno dopo giorno aumentano gli utenti che hanno un profilo su almeno uno di essi, che il numero di condivisioni dei contenuti con i propri contatti cresce in maniera esponenziale, che il tempo trascorso sui social network dagli utenti è sempre maggiore. Grazie a smartphone e tablet, oltre ai tradizionali notebook o pc, tutti siamo sempre più "social" e raggiungiamo i vari contenuti fruibili in ogni momento della giornata e da ogni luogo.
Sfogliamo, cerchiamo, ci incuriosiamo, leggiamo e proponiamo agli amici. Magari linkiamo una notizia o un prodotto sul nostro profilo semplicemente perchè ci piace, lo troviamo utile, interessante, economico. Non teniamo più nulla solo per noi, abbiamo bisogno di "dirlo a qualcuno". E quel qualcuno lo dirà a qualcun altro, che a sua volta magari farà lo stesso.
Le potenzialità di diffusione e quindi pubblicità, visibilità che i social network possono aiutarci a raggiungere sono pressochè infinite.
Grazie a Facebook, Twitter, Instagram, Flickr e compagnia urliamo al mondo ciò che ci succede intorno. Senza contare Youtube.....
Considerando tutti questi aspetti si intuisce quanto possa rivelarsi efficace avere una pagina, un profilo dove parlare dei servizi offerti dalla propria azienda, dei prodotti messi in vendita, delle offerte promozionali presenti sul sito.
Avviare il tutto è semplice. Basta registrarsi ad uno dei social più conosciuti, creare una pagina ed iniziare a parlare del proprio e-shop. I primi risultati non tarderanno ad arrivare.
Bene. Ma qualcuno magari starà pensando che potrebbe essere utile avere anche sul nostro sito un collegamento alle nostre pagine sui social. Perchè un cliente soddisfatto dei nostri prodotti e del nostro servizio potrebbe volerci consigliare agli amici o perchè no, premiarci facendo sapere che lavoriamo bene. Ottima idea!! Il passaparola è sempre lo strumento più vero ed immediato per farci conoscere, attraverso qualunque mezzo riusciamo a metterlo in pratica.
Ed allora, come fare? L'operazione non è affatto complicata, anzi. Vedremo in vari articoli come inserire i collegamenti ai vari social sul nostro e-shop.
Oggi cominciamo col frutto dell'illuminante idea di Zuckerberg: Facemash....ops pardon, Facebook.
(se non conoscete la storia di Facemash, cliccate qui: scoprirete come la follia ed il genio vadano molto d'accordo...)
Partiamo dal presupposto di conoscere questo social e di aver anche già creato una pagina riguardo il nostro e-shop. E che vogliamo andare a posizionare un banner di collegamento sulla nostra home page.
Ci colleghiamo quindi al link https://developers.facebook.com/docs/plugins/page-plugin dove possiamo generare il plugin relativo alla nostra pagina.
Inseriamo l'url nell'apposito box e la funzione creerà un bannerino in riferimento alla nostra pagina, mostrandocene un'anteprima. Nell'esempio abbiamo checkato solo una delle opzioni possibili e cioè Show Friend's Faces che mostra gli amici a cui piace quella specifica pagina.
Fatto questo, clicchiamo su Get Code per prelevare il codice del plugin.
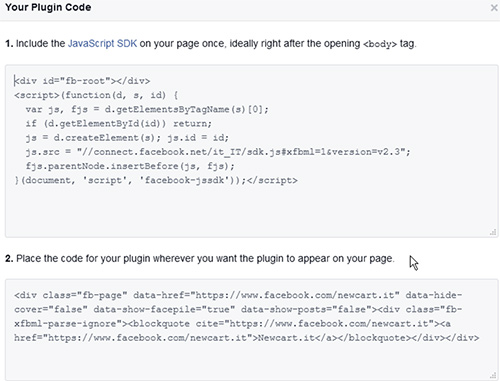
Ci si aprirà un pop-up contenente il codice del plugin. Attenzione: può capitare di commettere involontariamente un errore banale. E cioè andare a prendere solo la parte contenuta nel punto 2 perchè lì vediamo il link alla nostra pagina. Errore appunto....servono entrambi, in successione. Per comodità possiamo incollarli in un file di testo (.txt) in modo da ritrovarci con un unico codice alla fine.
Andiamo ora sul sito NewCart, lato pannello di amministrazione. Dal menu a tendina Seleziona una voce dall'elenco selezioniamo Templates e Impaginazione e ci posizioniamo su Impaginazione.
Scendiamo fino al box Widgets ed espandiamo il menu Configurazione del widget "Banner" cliccando sul tasto + di colore verde. Qui scegliamo il banner che vogliamo utilizzare per indicare la nostra pagina Facebook e ci clicchiamo su. In questo caso d'esempio è il numero 3.
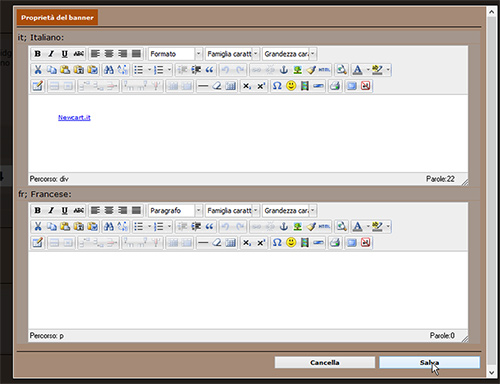
Si apre quindi il pop-up dell'editor del banner. Grazie all'editor si possono inserire immagini, testo, link esterni...ma soprattutto (perchè è quello che ci occorre) del codice hmtl che l'editor stesso elaborerà dandoci il risultato richiesto. Per fare questo clicchiamo sull'icona mostrata nell'esempio in basso, denominata Modifica sorgente HTML.
Si apre un ulteriore pop-up dove possiamo incollare il codice che abbiamo prelevato dalla pagina per la creazione del plugin di Facebook (entrambe le parti del codice).
fatto questo, clicchiamo su Aggiorna.
Il secondo pop-up si chiuderà e torneremo nella schermata Proprietà del banner. 10 a 1 che tutti vi starete chiedendo: "vedo solo del testo, dov'è il banner?" C'è, c'è...non si vede qui, ma tutto il codice che serve è presente se lo visualizzate così. Clicchiamo su Salva, per confermare il nostro inserimento.
NB: possono presentarsi rare eccezioni in cui il plugin di Facebook per la vostra pagina rimandi un codice un pò diverso da quello d'esempio. Ciò dipende da alcune impostazioni o settaggi della pagina stessa. Nessuna paura, non c'è bisogno di interpretare il codice o essere esperti. C'è un sistema semplice per accorgerse...il plugin non si visualizzerà sul sito. Se notate questo ritornate in questo menu...già all'apertura del banner non noterete quel testo (link) che c'è nell'esempio (Newcart.it nel box sopra) ed aprendo l'editor html vedrete incollata solo la prima parte del codice: la seconda parte non sarà stata salvata. Ricopiatela, incollatela nuovamente aggiungendo " " subito prima di "</div>" (solo nella seconda parte del codice), cliccate nuovamente su Aggiorna e poi su Salva.
A questo punto ci basterà tornare sulla Home del nostro sito realizzato con NewCart per vedere il bannerino che pubblicizza la nostra pagina facebook dove prima non c'era nulla.
C'è l'opzione per lasciare un "mi piace"
e per condividere la pagina attraverso il social network. E' bene fare attenzione a due cose che possono tornare utili. La prima è che, grazie alla spunta su Show Friend's Faces che abbiamo settato in fase di configurazione del plugin sulla apposita pagina di Facebook vista all'inizio del tutorial, il box mostra gli amici a cui piace quella pagina. La seconda è che la posizione del banner è quella perchè abbiamo scelto di farla apparire lì. Ed è una cosa che si imposta facilmente cliccando su Gestisci widgets sempre nel box Widgets del pannello admin del sito ecommerce realizzato con NewCart.
In fase di impostazione del plugin di Facebook possiamo poi scegliere anche di nascondere la foto di copertina flaggando Hide Cover Photo, avendo un banner più pulito (ma forse meno attraente?) con solo logo, titolo e numero di like
oppure di mostrare nel banner anche le ultime novità della pagina, e precisamente gli ultimi post, flaggando Show Page Post. Funzione interessante per incuriosire il visitatore del nostro sito e magari attirarlo sulla pagina, ma per la quale bisogna immaginare più spazio (in lunghezza) per il banner della pagina Facebook sul nostro sito web, in quanto le notizie "prelevate" dal plugin ne modificheranno automaticamente anche le dimensioni. Anche se al tempo stesso si creerà uno scrollbar che mitigherà quest'effetto.
NB: le ozpioni mostrate e le screenshot a corredo sono relative ad un esempio creato con le opzioni disponibili in quel momento. Questa tipologia di plugin, come per altri social, possono prevedere variazioni, aggiunte o migliorie nel tempo. E' consigliabile quindi consultare tutta la pagina informativa ed in particolare (in questo caso specifico) le IMPOSTAZIONI e la guida sui TAB DELLA PAGINA.
Ora non vi resta che farvi conoscere. Buona condivisione!!