Con l'arrivo del periodo estivo si può presentare la necessità di informare la propria clientela dello stop delle attività per un determinato periodo. Se si sceglie di chiudere per ferie, è giusto indicare che per qualche giorno non saranno evasi ordini, né sarà possibile contattare il personale come normalmente avviene durante l'anno. Abbiamo già visto come impedire completamente l'accesso al sito, ma volendo con NewCart è possibile anche lasciare l'e-shop attivo ed inserire dei banner informativi sul sito. In questo modo chi atterra sulla homepage non potrà non accorgersi dell'avviso ed essere messo quindi a conoscenza del periodo di chiusura dell'attività. Ci sono sostanzialmente due zone dove inserire l'avviso, che può essere di tipo testuale oppure un immagine. Nell'esempio utilizzeremo una immagine, in modo da avere un impatto grafico e visivo più diretto e simpatico agli occhi del cliente.Possiamo utilizzare lo spazio chiamato TESTO DI PRESENTAZIONE che è collocato sotto la Slideshow, alla destra della prima colonna (Colonna sinistra) dove usualmente si elencano le categorie (ma non solo) che sarà visibile solo in Home. Oppure sfruttare uno dei BANNER LATERALI che si possono far visualizzare nella Colonna sinistra o nella Colonna destra (se attiva) e che resteranno visibili su tutto il sito durante la navigazione nei diversi ambienti. Ovviamente l'una non esclude l'altra, scegliete in base alle vostre esigenze.
Vediamo come inserire l'avviso (immagine) in un banner. Andiamo in Templates e Impaginazione dal menu a tendina del pannello admin su NewCart.
Clicchiamo su Impaginazione
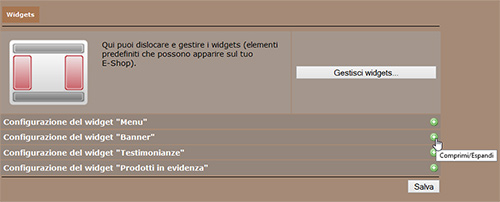
e scendiamo nella pagina fino ad arrivare alla sezione Widget dove al rigo due troviamo il widget Banner; come di consueto possiamo espandere il menu cliccando sull'icona + di colore verde e bianco per vederene le opzioni presenti.
Ci appariranno dei box numerati. Non sono altro che i banner presenti ed attivabili sul sito. I bianchi sono quelli attivi, i grigi quelli ancora da attivare. Questi banner possono essere posizionati in ordine diverso da quello numerico e suddivisi tra Colonna sinistra e Colonna destra del sito. Queste operazioni si gestiscono dall'area Gestisci widgets ben visibile nell'immagine sotto (è la prima opzione dell'area Widgets). Clicchiamo sul Banner 1.
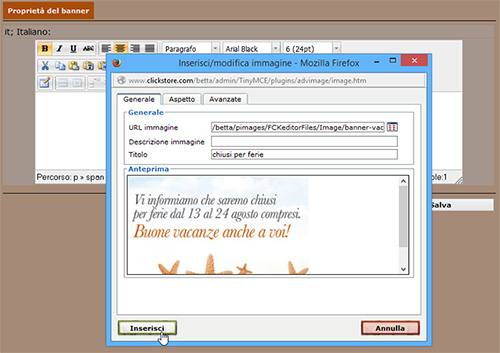
Si apre un popup con l'editor con il quale poter personalizzare il banner. Come detto possiamo anche inserire semplicemente del testo, applicando effetti di grassetto o corsivo, cambiandone le dimensioni e il colore. Per l'esempio però inseriremo un immagine creata ad hoc. Clicchiamo su Inserisci/modifica immagine.
Si aprirà un secondo popup: alla destra del campo URL immagine clicchiamo sull'icona Sfoglia.
Entriamo in un'altra sezione dove sono presenti le immagini precedentemente caricate sul sito con lo stesso sistema e dove potremo ovviamente caricarne di nuove. Per farlo clicchiamo sull'icona a forma di floppy disk.
Arriviamo così al nostro pc dove sfogliando le varie cartelle possiamo raggiungere l'immagine da caricare. Nell'esempio siamo semplicemente sul desktop. Selezioniamo la prima immagine, che sappiamo essere quella delle dimensioni adatte al banner, e confermiamo con Apri.
Ritorniamo così nell'ambiente precedente dove vediamo correttamente caricata la nuova immagine. Diamo un doppio click col tasto sinistro del mouse per aggiungerla al filtro di inserimento immagine del banner.
Anche qui ritorniamo all'ambiente precedente dove vediamo l'anteprima della nostra immagine e possiamo inserire del testo da far visualizzare sul sito al passaggio del puntatore del mouse sul banner pubblicato. Questo testo va inserito in Titolo. Completato il tutto, clicchiamo su Inserisci.
Il banner è completato e possiamo salvare.
Ed ecco il risultato sul nostro e-shop.
Vediamo ora come inserire un'immagine (oppure anche qui semplicemente del testo) nell'area definita
TESTO DI PRESENTAZIONE. Siamo sempre in TEMPLATES E IMPAGINAZIONE -> IMPAGINAZIONE e rispetto all'area Widgets scendiamo di due sezioni fino ad arrivare ad Impostazioni homepage. Ci posizioniamo sulla riga Testo di presentazione ed espandiamo il menu grazie all'icona + di colore verde e bianco.
Spuntiamo il checkbox che ci consente di mostrare il testo di presentazione (se non fosse già spuntato). Clicchiamo quindi su Imposta
per accedere all'editor del Testo di presentazione che funziona allo stesso modo visto per i banner. E quindi, step by step, Inserisci/modifica immagine;
Sfoglia;
utilizziamo sempre l'icona a forma di floppy disk per caricare la seconda immagine;
la selezioniamo e clicchiamo su Apri;
doppio click col tasto sinistro del mouse sull'immagine appena inserita;
inseriamo del testo nel campo Titolo (se vogliamo; per farlo apparire al passaggio del mouse sull'immagine) e confermiamo con Inserisci;
il Testo di presentazione è completato e possiamo salvare.
Avuto conferma del corretto salvataggio dei dati, clicchiamo su Chiudi.
Ed ecco il risultato sul nostro e-shop realizzato con NewCart. Ora sono presenti sia un banner che il testo di presentazione per informare i nostri clienti della chiusura estiva ed augurare loro delle buone vacanze. Questi due esempi sono stati utilizzati in relazione alla necessità specifica della chiusura per ferie dell'attività. Ma i procedimenti mostrati restano, ovviamente, identici per qualsiasi inserimento di immagini da collocare in un un banner o nel testo di presentazione sul nostro e-shop. Ad esempio per pubblicizzare una particolare offerta o iniziativa promozionale presente sul sito. Cambia l'argomento della comunicazione, ma il procedimento resta identico.
Questa soluzione non soddisfa a pieno le vostre esigenze?
Vediamo le altre due possibilità:
Avviso chiuso per ferie: modalità manutenzione (per impedire l'accesso al sito)
Avviso chiuso per ferie: disabilitare il carrello (per consentire l'accesso al sito, ma impedire al cliente di effettuare ordini - NB: soluzione combinabile con quella appena vista)